
CSS Image effect Stack Overflow
1
Vignette effect
Apply a vignette to an image using CSS only. 5

Blur effect in CSS Artur Bień
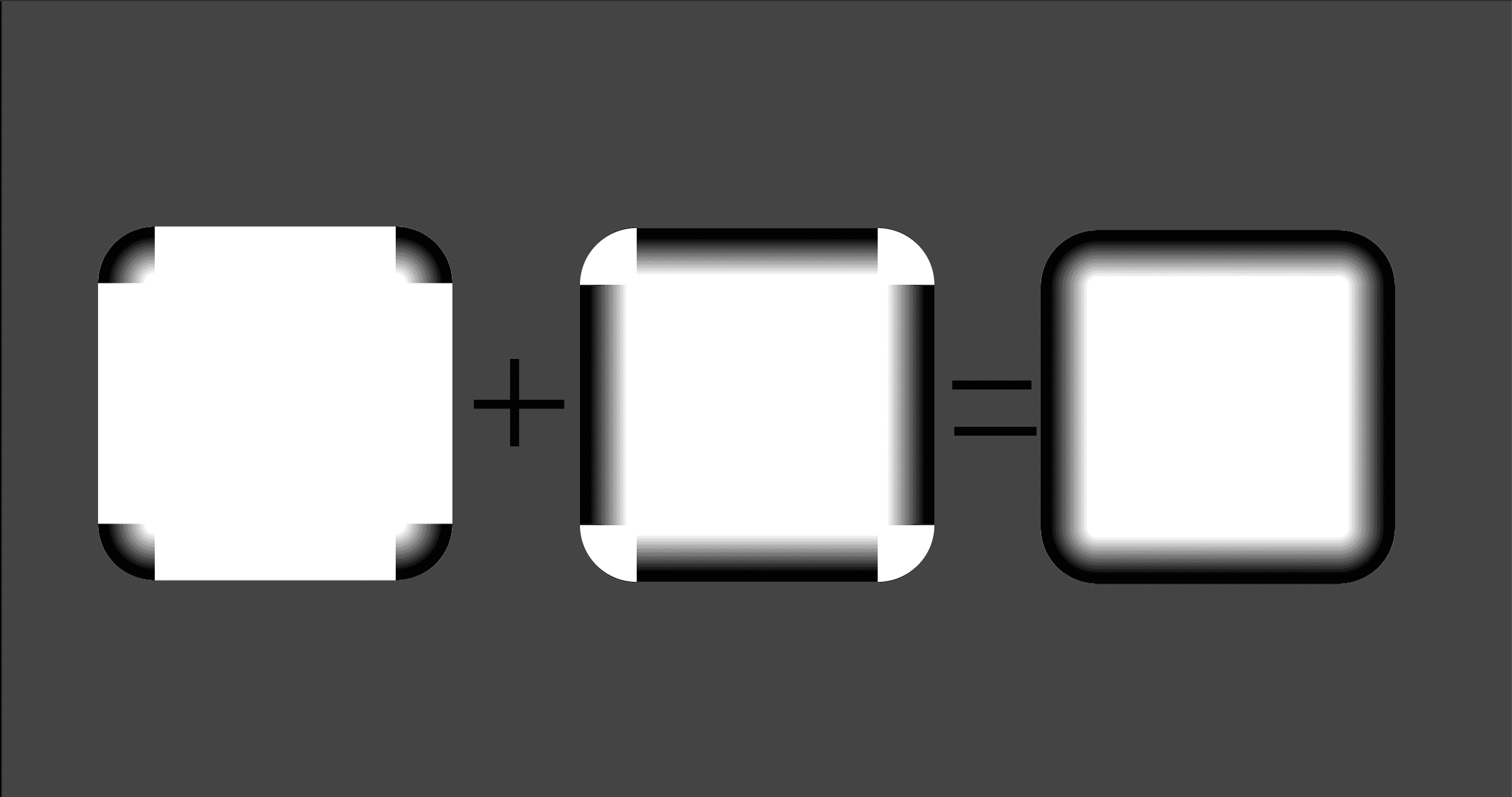
CSS Image Vignette effect Ask Question Asked 2 years, 11 months ago Modified 2 years, 11 months ago Viewed 7k times 0 So, I'm trying to apply this effect on an image using CSS where it's like Vignette effect, but instead of just shadows, the edges gradually dissolve outwards into the background. What I mean is, exactly like this image below

Your Ultimate Guide To Effects Learn BeFunky
We use the pseudo ::before and ::after to apply the vignette effect. If you are unfamiliar with those selectors, visit W3's article on the subject. You can increase the intensity of the vignette by altering the box-shadow property to have a less transparent shadow, or bigger radius. You could even have different colours by altering the same.

4 Fun CSS Image Effects You Can Copy and Paste Design Shack
In your CSS code: .vignette { position: fixed; top: 0; left: 0; width: 100%; height: 100%; box-shadow: 0 0 200px rgba(0,0,0,0.9) inset; } Test it yourself That's it. In this way you will obtain a nice vignette effect for your website, without using background images. This method has pro and cons, of course. PRO no background PNG image is required;

Blur effect in CSS Artur Bień
Description Vignette Effect on Images with CSS - Tutorial dcode 82 Likes 2020 Jul 6 In today's video I'll be demonstrating how you might go about creating a Vignette Effect on images using pure.

Image CSSTricks CSSTricks
Create a vignette " - [Chris] Hi, this is Chris Converse, and in this episode we'll create a vignette effect for a photo by combining a background image with the box shadow properties. So if.

Quick Secret For Adding Effect in YouTube
Text on an image with vignette effect CSS Ask Question Asked 1 year, 7 months ago Modified 1 year, 7 months ago Viewed 375 times 4 I am trying to create a page banner which is an image with text over it. There are two things I am facing trouble with two things. I need a smooth vignette effect on these images so that the text is clearly visible.

PURE CSS ILLUSTRATION
If we combine these techniques with a heavy spread, we can achieve a pretty dramatic image vignette effect using only CSS. Inset Text-Shadows. Even at their most complex, inset box-shadows are pretty easy to wrap your mind around. Toss in the word "inset" and your drop shadow becomes an inner shadow. Super simple.

CSS How to create a with background gradients YouTube
Vignette Effect with CSS
3 CSS CSS xxxxxxxxxx 13 1 h1 { 2 text-align: center; 3 margin-top: 4em; 4 } 5 6 .vignette { 7 position: fixed; 8 top: 0; 9 left: 0; 10 width: 100%; 11 height: 100%; 12 box-shadow: 0 0 200px rgba(0,0,0,0.9) inset; 13 } JS
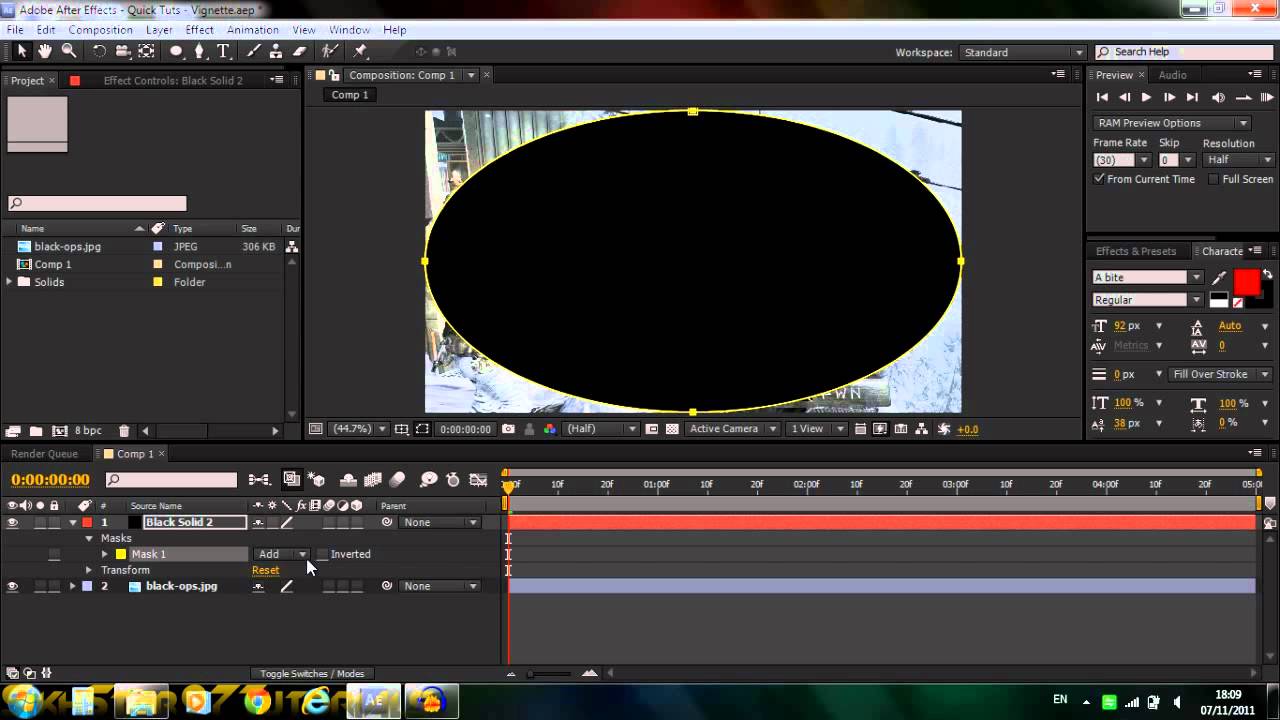
Effect After Effects CS5 YouTube
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

Text on an image with effect CSS TechTalk7
 .vignette { -webkit-box-shadow: inset 0px 0px 85px rgba(0,0,0,0.4); -moz-box-shadow: inset 0px 0px 85px rgba(0,0,0,0.4); box-shadow: inset 0px 0px 85px rgba(0,0,0,0.4); }
.vignette { -webkit-box-shadow: inset 0px 0px 85px rgba(0,0,0,0.4); -moz-box-shadow: inset 0px 0px 85px rgba(0,0,0,0.4); box-shadow: inset 0px 0px 85px rgba(0,0,0,0.4); }

Create the effect with these 3 techniques YouTube
There are a few ways to get this effect with CSS. Method 1: Inset Box Shadow The first and most widely supported method is to use an inset box-shadow on an element. box-shadow is actually a very interesting and flexible property. I even wrote an entire post on how to made pixel art out of box shadows using Sass lists and functions.

20 CSS Text Hover Effects From Codepen Graphic Pie
Blur Vignette effect in CSS June 12, 2023 During the last WWDC23 Apple event where Apple Vision Pro was revealed, I've noticed this cool Blur Vignette effect that was applied to the 3D content when it's watched in a headset. And so I've decided to recreate it with pure CSS!

CSS Image effect Stack Overflow
Css inside-out vignette/glow effect Ask Question Asked 9 years, 7 months ago Modified 9 years, 7 months ago Viewed 1k times 2 I have a div with a vignette effect.

CSS techniques Dark Images, Light Images, Us Images, Gradient Background, Background
The CSS filter effects module provides the filter and backdrop-filter properties that you can use to impact the rendering of text, images, backgrounds, and borders, or any element on which you apply these properties. This module also defines the

CSS Igniter Photography WordPress Theme v1.9.3 GPL Vault
Orig Vignetted. Proof shadows go behind images